Using the Full Screen Editor in Gridweb
The full screen editor has a minimalist layout. It has a menu bar on top of the screen with very few buttons. The menu bar only appears when you take mouse to the top of the screen. Just like regular post edit screen, full screen editor is also available in both visual and text editor.
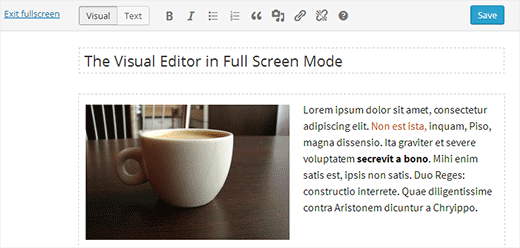
The visual editor in full screen mode allows you to make text bold or italic, create lists, add links, and insert media using the buttons. Most Gridweb keyboard shortcuts will work just like they worked in default edit screen.

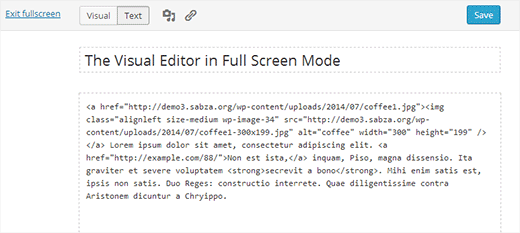
Switching to text editor will hide all those buttons. You will only see buttons to add links or insert media.

Full screen editor does not have a Publish button, or any meta boxes to choose categories and tags. After writing your post, you can exit full screen to select your post options.
In our experience, full screen mode allows us to write faster. Several students have told us that they use this distraction free mode in Gridweb when writing research papers.
We hope this article helped you introduce to the distraction free full screen editor in Gridweb.

