What is Alt Text and Image Title
Alt text or alternate text is an attribute added to an image tag in HTML. This text appears inside the image container when the image cannot be displayed. It helps search engines understand what an image is about. Alternate text is also very helpful in case images on a page cannot be found.
 
Image title is another attribute that can be added to the image tag in HTML. It is used to provide a title for your image. The text you enter inside the title tag will not be shown to user when a image cannot be displayed. Instead, it is displayed in a popup when a user takes their mouse over to an image.
 
Alt tag and image titles are also used to improve accessibility of your website for those with poor vision or screen reader devices. A screen reader will read the entire text article and when it comes to an image, then it will say Image: Title XYZ. This allows the user to know why you added the image there even if they cannot see it.
How to Add Alt Text to an Image in Gridweb
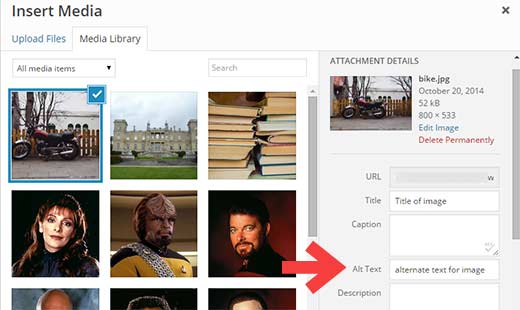
Gridweb allows you to add Alt text for your images when you upload them using the built-in media uploader.
 
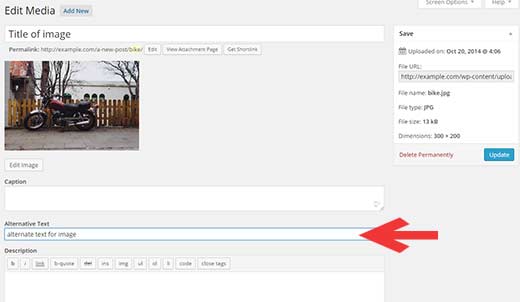
You can also add alt text to an image by visiting Media » Library and clicking on the Edit link below the image.
 
How to Add Image Title in Gridweb
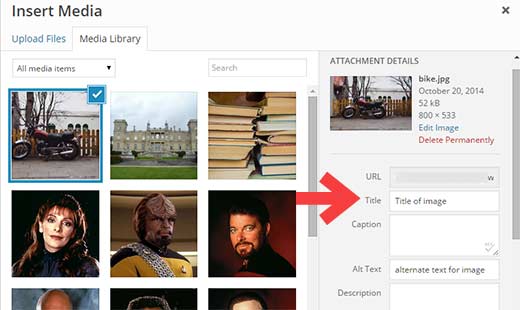
When you are uploading an image using the built in Gridweb media uploader, you will see a title field. This title field is used by Gridweb to handle your media files and should not be confused with the title attribute used inside an image.
 
The title you add while uploading an image is only used by Gridweb media library to display the list of your media files.
While this title will help you locate media files in Gridweb media library, it is not the title attribute that we are talking about. Here is how you would add the title attribute to your images in Gridweb.
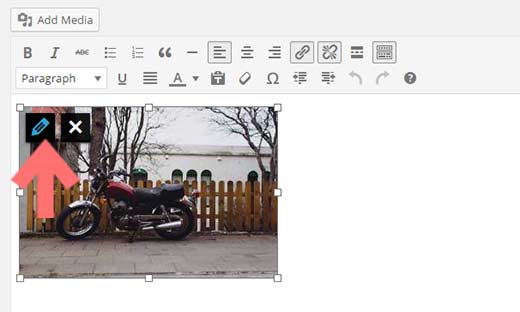
If you are using the visual post editor, then you need to click on the image and then click the edit button on the image.
 
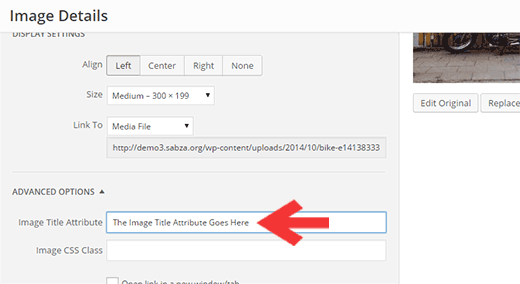
This will bring up the image edit popup screen where you need to click on the Advanced Options. This will display the option to add image title attribute.
 
For those users who are not afraid of editing a little bit of HTML. Simply switch to the Text editor, and add title attribute to your image tag like this:
|
1 |
<img class="alignleft size-medium wp-image-2204"src="http://www.example.com/wp-content/uploads/2014/10/bike.jpg" alt="alternate text for image" width="300" height="199" title="A proper title attribute" /> |
Why and How You Should Use Alt Text and Image Title
We recommend our users to use both alt text and image title with their images. One obvious advantage is that it helps search engines discover your images and display them in image search results. The other advantage is that these tags improve the accessibility of your site and explain your images to people with special needs.
Search engines, particularly Google claims that they only focus on alt tag as a ranking factor for images. However, this does not mean that they completely ignore the title attribute. Try adding different texts in both attributes using keywords that describe your images.
Also remember do not stuff too many keywords into alt and title tags. Instead, write descriptive and helpful texts that actually describe the image.
We hope this article helped you understand image alt text and image title in Gridweb.
Â

